When you are new to programming, you’re focused on making your code work—not on making it look pretty. If you pay close attention to other people’s code, such as open-source projects and example snippets in books or blogs, you will notice a few things:
- the lines are indented
- spaces and new lines are used consistently
- lines are wrapped if they exceed some threshold
Many projects have even formal style guides, explaining how those things should be done in the project.
Let’s see how to make your code up to the online standards of beauty!
Isn’t it a bit petty?
Great question! Aren’t we writing code for machines, and they don’t care about the looks? Yeah, machines don’t care, but code is consumed by humans a lot too—and for them, those small details can make a pretty big difference.
Consistency matters
If you spend 5h per day reading code, you want the experience to be as frictionless as possible. Unexpected styling choices call attention to things that don't matter, disturbing the reader for no reason. Some programming languages—such as Python—made indentation a meaningful part of the language syntax to enforce reasonable indentation. A similar approach was brought to the JS world with CoffeeScript—at one point a pretty popular language compiled to JS.
Meaningful diffs
It’s so painful to review branches that combine:
- meaningful code changes and
- meaningless style changes
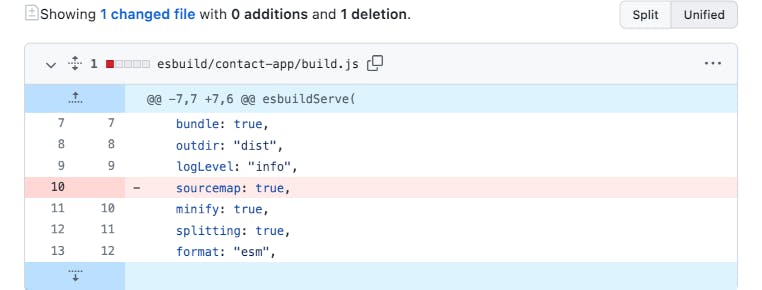
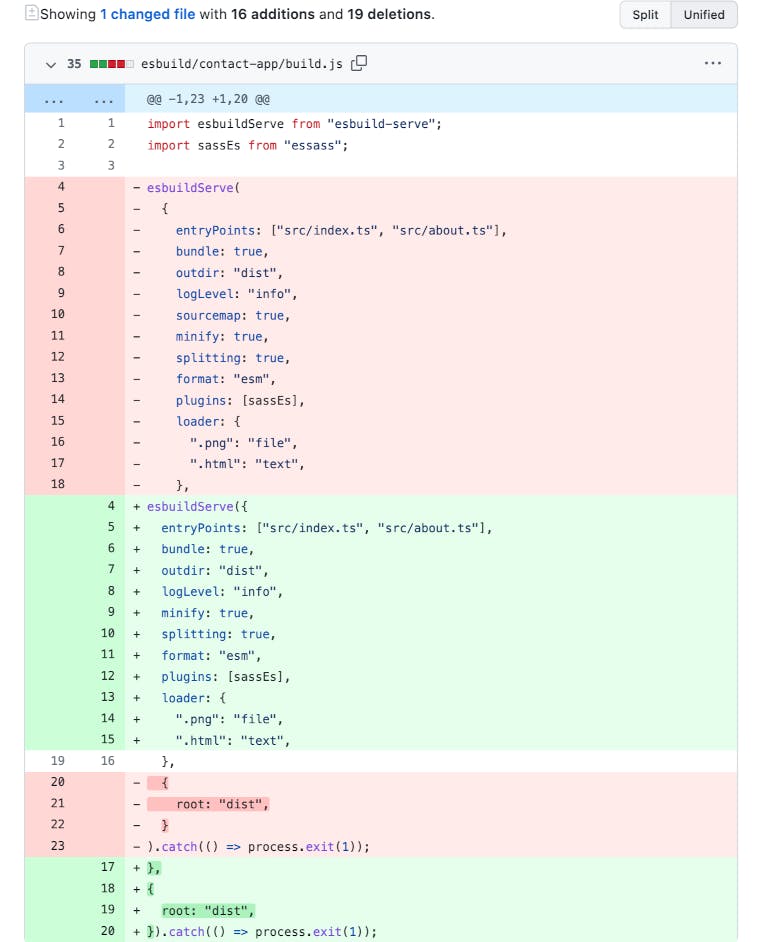
Just take a look at the screenshot from GitHub Pull Requests:

vs.

In both cases, the meaningful part of the change is the same: I remove sourceMap: true.
Finding what changed can be difficult in a noisy diff, let alone evaluating the impact of it. Imagine reviewing such a change in a file that is 1000 lines instead of 10.
Tools
Luckily, we don’t have to study the style guides anymore; we have tools that apply them automatically to our codebase. Many of those tools are opinionated—they leave very limited configuration options, so you have to accept the opinions of their authors.
Frontend: Prettier
Prettier is a frontend-oriented code formatter. It supports:
- code: JS, TS, JSX;
- styles: CSS, Less, SCSS;
- views: HTML, Vue, Ember and Angular templates, Markdown
- configuration files: JSON, YAML
And some more with plugins.
Prettier is committed to ending the style guide debates. Therefore, the configuration options are limited—there are few things you can tweak, but by using Prettier, you mostly outsource the style guide decisions to its author. Prettier is widespread in the JS community: it’s used by core teams of React, Vue, and Angular. Styling your project with it will make your code look like everybody else’s —which is a good thing, keeping a consistency across many projects people work on.
Python: Black
Similar thing for Python code. I used it a few times while helping out with a Python project. I was pleased to have a tool that maintains the formatting for me—I had no interest in learning much Python, but I care about consistency enough to make sure my changes are in line with the code style guide the project uses. Thanks to Black, I kept my code neat, without thinking twice about what the conventions are in the Python community.
Other languages
I don’t know similar tools in other languages, but I would follow those guidelines if I were looking for some tool:
- Independent of the text editor—usually an integrated development environment (IDE) can style your code, but not many developers would accept switching their favorite to use the same styling tool. Without everybody using the same tool, there will be styling noise in the code changes—something we want to avoid.
- Command line interface (CLI)—so you can easily integrate it with:
- your text editor of choice,
- git commit hooks, or
- continuous integration (CI)
- Opinionated—there are so many better things to do than debate code style. Most developers are lazy enough to give up their style preference in exchange for automated styling.
How do you style your code?
What tools do you use for formatting your code—in JavaScript or other languages?

