How to build publish code documentation on GitLab
This article will show how to build TS documentation with GitLab CI & deploy it on GitLab pages. The advantage of this approach is that we don't need additional credentials or user management if we want to keep access to documentation limited. We can set the documentation to be available only to people who have access to the code.
The code
The code I'll be documenting is a simple TS file, src/index.ts:
/**
* Class that contains contact information
*/
export class Contact {
/**
* Phone number, with or without country code.
*/
public phoneNumber: string;
public firstName: string;
public lastName: string;
}
/**
* Loads contacts from the database.
* @returns all contacts
*/
export function getContacts(): Contact[] {
throw new Error("Not implemented");
}
Here we will have an example of class & function documentations.
Dependencies
To building the doc, I'm using TypeDoc. First, I needed to turn the folder into an npm package:
$ npm init -y
then install dependency:
$ npm install typedoc --save-dev
added 29 packages, and audited 30 packages in 3s
1 package is looking for funding
run `npm fund` for details
found 0 vulnerabilities
and add doc building script to package.json:
{
...
"scripts": {
...
"docs": "typedoc src/index.ts"
},
...
}
TypeDoc does require tsconfig.json to work correctly. A simple one that works in our case:
{
"compilerOptions": {
"module": "ESNext"
},
"include": ["src/**/*"],
"exclude": ["node_modules", "**/*.spec.ts"]
}
Local test
With all the configuration in place, it should already be working locally. We can check it with:
npm run docs
> self-hosted-doc@1.0.0 docs
> typedoc src/index.ts
Rendering [========================================] 100%
Info: Documentation generated at /home/marcin/workspace/github/self-hosted-doc/docs
The CI configuration
For the build & deployment on GitLab, we need .gitlab-ci.yml as follow:
stages:
- deploy
Definition of stages for our job(s). In this example, we are fine with just one, deploy, but in a more complex project, it can make sense to, for example, build the doc along with compiling the TS.
pages:
For the GitLab pages to deploy, there are few things our configuration has to match. One of them is the job has to be called pages. Publishing some build output accidentally could leak data that should have been private, so this is made a bit complicated to help protect the users.
stage: deploy
image: node:16
Stage as was defined earlier, and some node image to build the doc.
artifacts:
paths:
- public
Another configuration that has to match - GitLab will publish the content of the public folder to the pages, and we have to set it up as an artifact.
script:
- npm ci
- npm run docs
- mv docs public
Dependency installation & build. mv docs public moves the doc output to the public directory.
Complete .gitlab-ci.yml
stages:
- deploy
pages:
stage: deploy
image: node:16
artifacts:
paths:
- public
script:
- npm ci
- npm run docs
- mv docs public
Settings
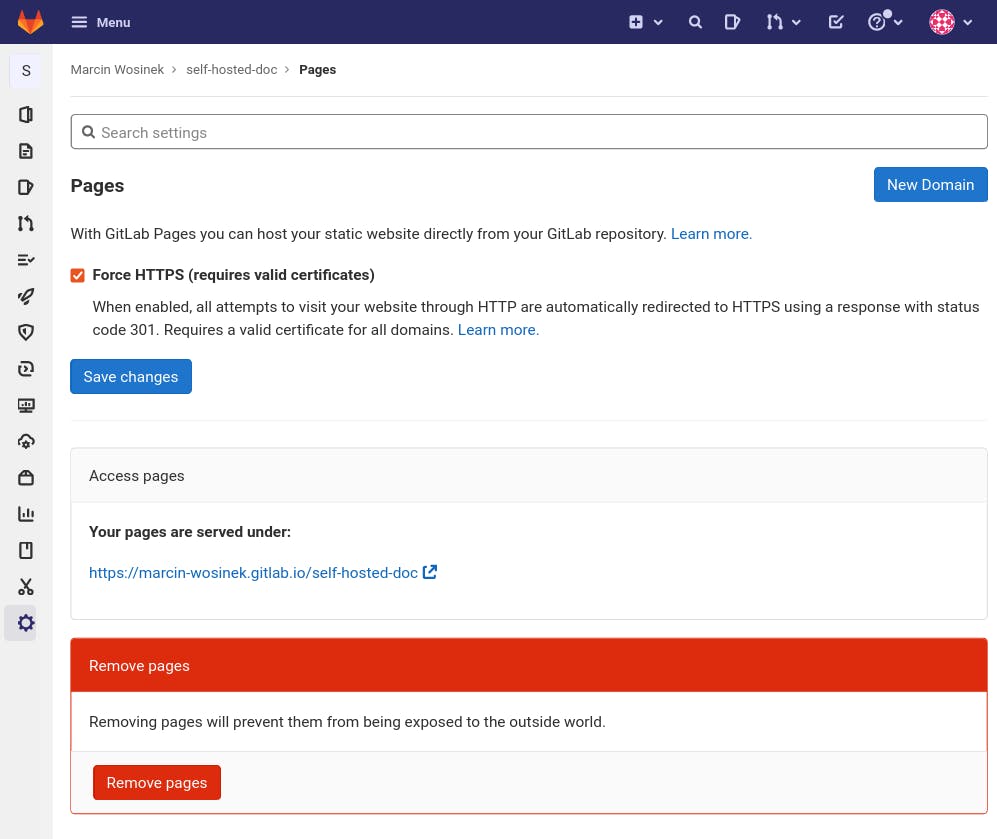
There isn't anything to set up in the configuration for this to work. In my example, I on https://gitlab.com/marcin-wosinek/self-hosted-doc/pages I can add a domain or remove the page:

The access settings are on the general settings page - gitlab.com/marcin-wosinek/self-hosted-doc/e.., and you need to open Visibility, project features, permissions section:

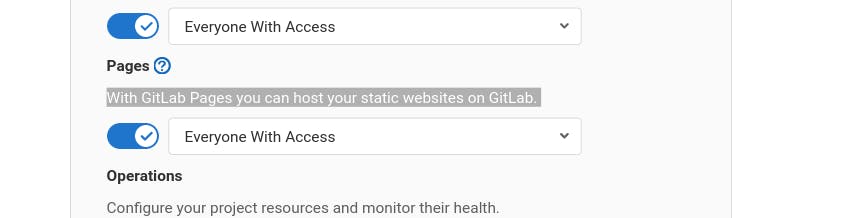
and then look for Pages:

Links
The working documentation & the example repository.
Summary
In this article, we have seen how to build & deploy code documentation in GitLab.
